自从上次发布新闻头条小程序后,经常会有同学问点击新闻标题后为什么会提示“小程序不支持外链,原文可用相应插件转换”。这是因为新闻接口的数据源来自各大新闻平台,而微信小程序是不允许打开非业余域名内的链接的,所以应该在得到新闻url链接后,通过html转wxml插件将获取到的html网页文件转为支持小程序显示的wxml组件结构。
但是对编程经验不多的小伙伴来说,有一定难度。且转换过程对复杂网页结构并不太友好。其实是可以利用天行数据的“新闻全文”接口,来直接获取网页(包含网页图片等富媒体)的全文数据的,具体的演示效果如下。

(小程序中显示新闻全文)

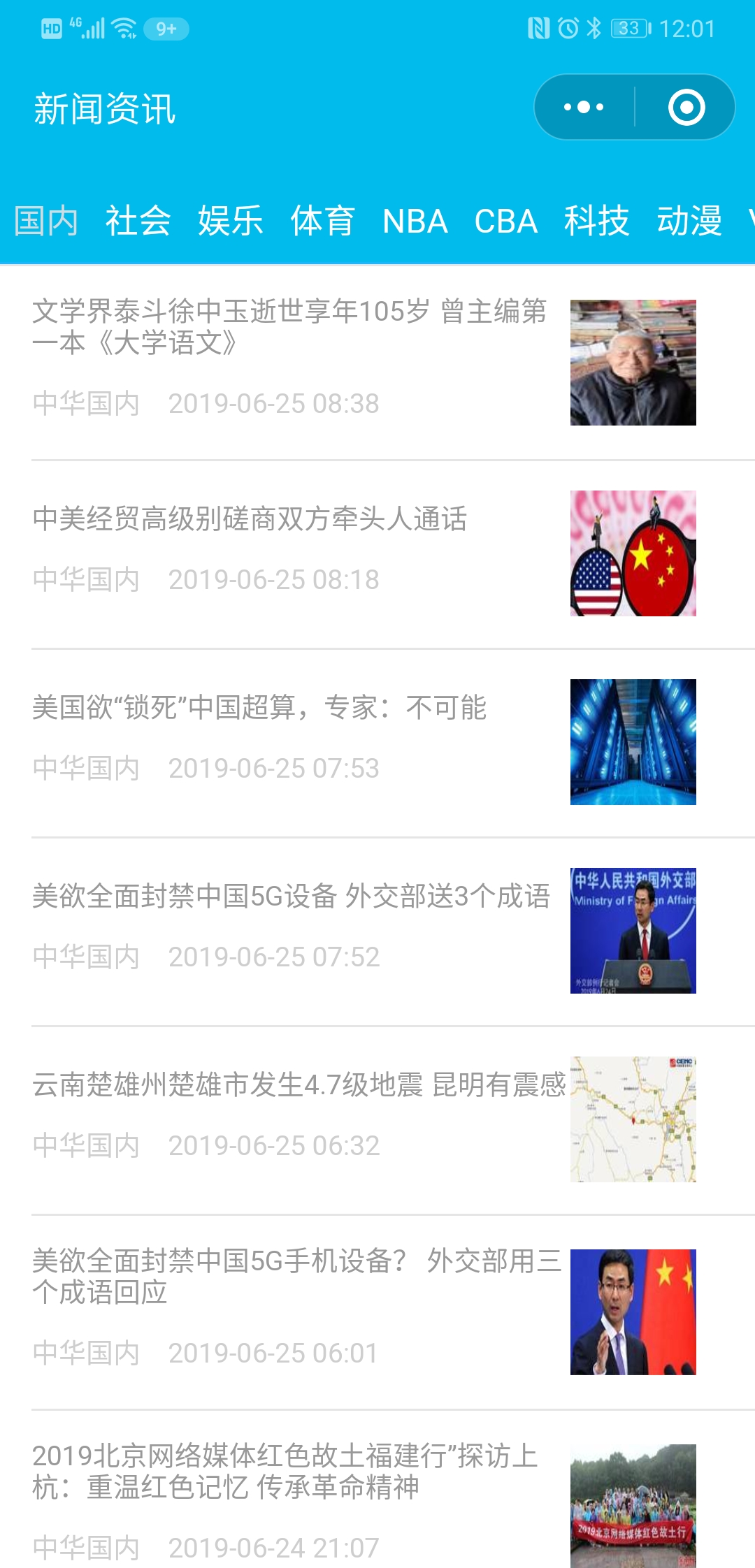
(新闻列表)
下载了上个版本的新闻头条小程序可以重新下载新版本,解压覆盖即可,如果有自定义修改的地方,请注意备份。主要修改了以下几个地方,打开pages/index/index.js第90行位置,将原来提示需要插件转换的地方,改为跳转事件,前端绑定传递一个新闻url数据给跳转后的view页面。
handerNavigator: function (e) {//点击新闻列表跳转
var url = e.currentTarget.dataset.url // 新闻url
wx.navigateTo({
url: '/pages/view/view?url=' + url
});
},
在pages目录下新建view/view.js、view.wxml、view.wxss、view.json文件,打开view.js文件复制粘贴以下代码:
var util = require('../../utils/util.js')
Page({
data: {
},
onLoad: function (options) {
this.loadNewsContent(options.url);
wx.showShareMenu({
withShareTicket: true
})
},
loadNewsContent: function (url) {//加载新闻内容
let that = this;
wx.showLoading({title: '加载中...'})
wx.request({
url: util.txapi_base_url + '/txapi/htmltext/',
data: {
key: util.txapi_key,
url: url
},
success: function (res) {
if (res.data.code == 200) {
wx.setNavigationBarTitle({
title: res.data.newslist[0].title
})
that.setData({
TianAPInewsTitle: res.data.newslist[0].title,
TianAPInewsContent: res.data.newslist[0].content,
TianAPInewsContentTime: res.data.newslist[0].ctime
});
}
else {
wx.showModal({
title: '天行数据',
content: res.data.msg + '\n错误状态码:' + res.data.code,
showCancel: false,
success: function (res) {
wx.navigateBack()
}
})
}
wx.hideLoading() //关闭加载提示
}
})
}
});
在view.wxml复制粘贴以下代码:
<view class="NewsContent">
<view class="title">{{TianAPInewsTitle}}</view>
{{TianAPInewsContentTime}}
<rich-text class="content" nodes="{{TianAPInewsContent}}"></rich-text>
</view>
另外还要注意在根目录的app.json中增加新的页面路由:
"pages": [
"pages/index/index",
"pages/view/view"
],
通过以上修改,你的新闻头条小程序就支持显示新闻原文了,新版新闻头条微信小程序完整源代码请下载附件。如果提示“320错误,API没有调用权限”,请自行登录天行数据完成权限的升级开通。
其他相关:
天行数据官网:https://www.tianapi.com
新闻全文接口:https://www.tianapi.com/apiview/66
频道列表接口:https://www.tianapi.com/apiview/65
通用新闻接口:https://www.tianapi.com/apiview/51
 鄂公网安备 42112302000017号
鄂公网安备 42112302000017号