很多小伙伴在《延时光影》小程序中发现一个彩蛋“误入”女儿国,有建议说让我把其他页面删除只保留这个就行了的,还有说“不小心”打开这个页面被女票打个半死的。对于第一个建议,下面的文章就给你解决办法。至于这个被女票打半死的,我觉得这才是真爱,不然就是打全死了。不过,我要说明一下,这个栏目都是街拍图片,你可以学学人家怎么摆Pose,以后给女票拍好了,就去朋友圈刷一波恩爱,提高下国内动物口粮的销售额。

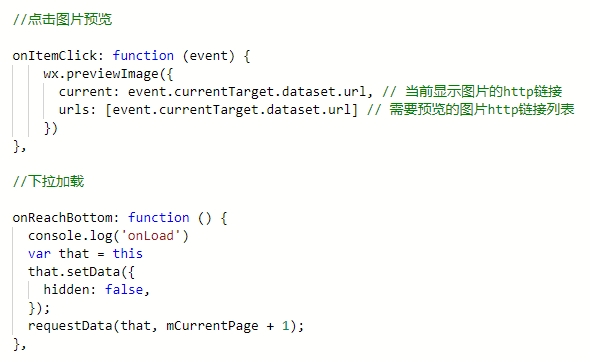
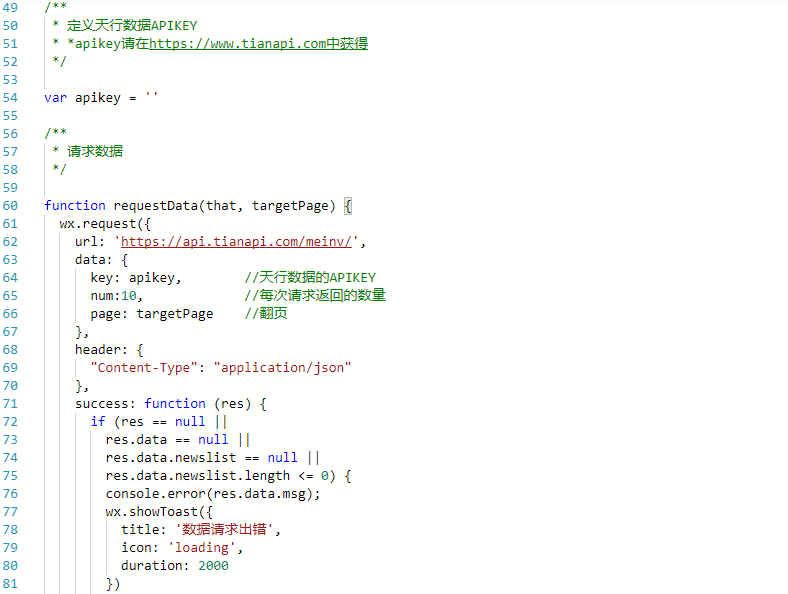
回到正题,那么这个功能是如何实现的呢?主要是利用微信的HTTPS数据请求API(wx.request)和天行数据图片接口来实现的。其中还利用了预览微信的图片API(wx.previewImage)来实现点击查看原图保存收藏功能和onReachBottom实现下拉加载功能。

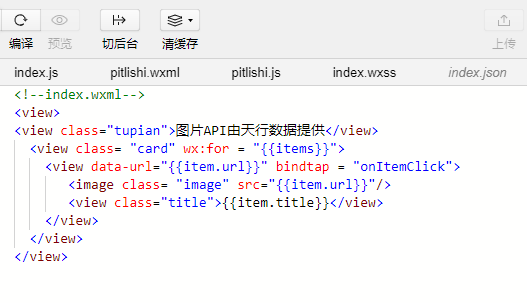
显示层的代码是非常简单的

下面是一些大概而具体的步骤:
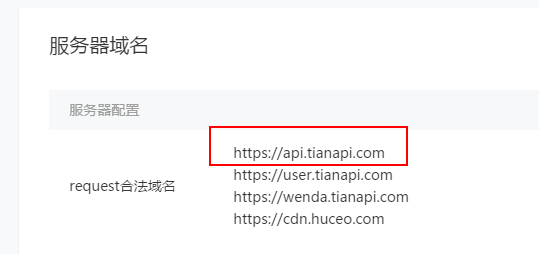
1,访问https://mp.weixin.qq.com/注册小程序,按照页面提示填写基本设置信息并添加合法域名

2,在微信公众平台-小程序,下载微信web开发者工具
3,在本微信号对话框内输入“美女图集”下载本示例源码(我的微信公众号)
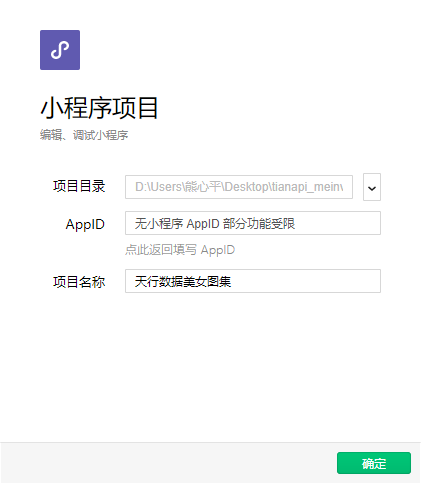
4,打开微信web开发者工具,添加小程序项目,选择小程序源码所在的目录,在小程序后台基本设置里找到并输入小程序AppID

5,在天行数据www.tianapi.com中注册获得APIKEY并按提示填写

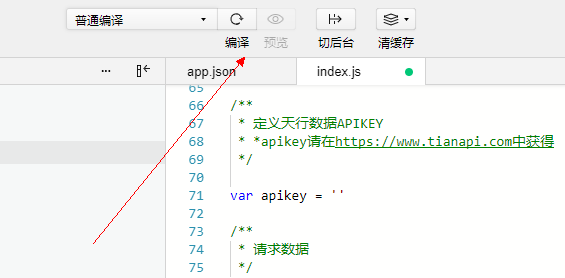
6,点击编译,确认可以正常加载数据后点击右边的预览,在手机上测试无误后点击上传,在微信小程序后台代码管理提交审核,类型选择图片/视频。如果不需要全网上线,上传代码后在微信后台直接使用体验版就行了。

 鄂公网安备 42112302000017号
鄂公网安备 42112302000017号