微信在去年发布JSSDK后,把包括自定义分享在内的众多网页服务接口进行了统一。现在,如果要想自定义分享自己的网页信息给好友或朋友圈,就最好使用这个统一的网页服务接口。没有认证微信号的,可参考文章末尾的办法。
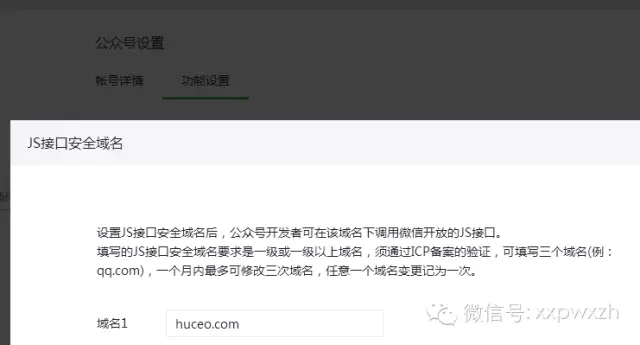
一,首先在公众号管理后台“公众号设置”的“功能设置”里填写JS接口安全域名,域名需要通过ICP备案,没有备案域名可以用SAE、BAE等平台。此外,自定义分享功能需要通过微信认证才能使用,没有认证的可以跟关系好的朋友借用权限,在他的JS接口安全域名设置这里填上你的域名和共享同一个开发者ID。

二,在需要调用JS接口的页面引入微信JSSDK的JS文件:http://res.wx.qq.com/open/js/jweixin-1.0.0.js,这个文件在需要分享的页面是必须要引用的,单独特别重申一下,其他方面请阅读官方文档http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
引用方法:在网页title标题下面加上:<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
三,下载官方示例代码:
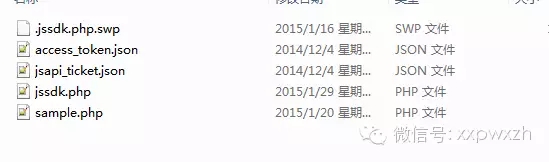
解压之后在例如PHP文件夹中看到以下文件:

四,复制以上文件到你的游戏目录,为了方便所有游戏调用同一个文件,建议在主机根目录(即一级目录)建立一个JSSDK文件夹。
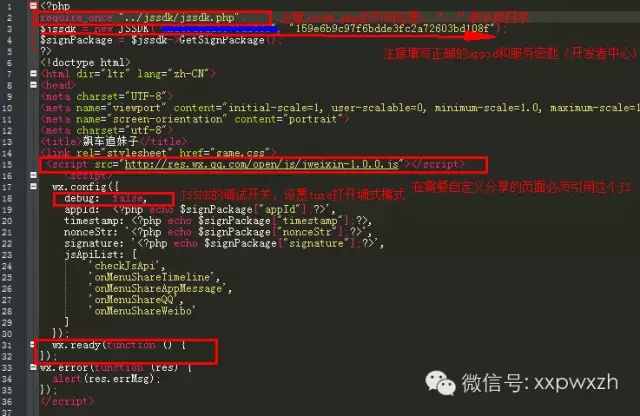
五,在你需要自定义分享的网页源文件上(主机需支持PHP环境,网页文件名.html改成.php)引用JSSDK:

在网页头部加上如下代码:
<?php
require_once "../jssdk/jssdk.php"; //表示主机根目录下jssdk文件夹内jssdk.php文件
$jssdk = new JSSDK("AppID(应用ID)", "AppSecret(应用密钥)");//填写开发者中心你的开发者ID
$signPackage = $jssdk->GetSignPackage();
?>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> //必须引用该文件
<script>
wx.config({
debug: false, //调式模式,设置为ture后会直接在网页上弹出调试信息,用于排查问题
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [ //需要使用的网页服务接口
'checkJsApi', //判断当前客户端版本是否支持指定JS接口
'onMenuShareTimeline', //分享给好友
'onMenuShareAppMessage', //分享到朋友圈
'onMenuShareQQ', //分享到QQ
'onMenuShareWeibo' //分享到微博
]
});
wx.ready(function () { //ready函数用于调用API,如果你的网页在加载后就需要自定义分享和回调功能,需要在此调用分享函数。//如果是微信游戏结束后,需要点击按钮触发得到分值后分享,这里就不需要调用API了,可以在按钮上绑定事件直接调用。因此,微信游戏由于大多需要用户先触发获取分值,此处请不要填写如下所示的分享API
wx.onMenuShareTimeline({ //例如分享到朋友圈的API
title: '', // 分享标题
link: '', // 分享链接
imgUrl: '', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
wx.error(function (res) {
alert(res.errMsg); //打印错误消息。及把 debug:false,设置为debug:ture就可以直接在网页上看到弹出的错误提示
});
</script>以上是常规的在动态页面的调用方法,为了更方便的多页面调用,建议通过AJAX跨域请求来实现调用权限,前端部分大概的步骤。
那么,没有认证微信号,又没法借用权限的朋友,如何分享呢?这就必须让用户点击分享按钮或游戏结束时触发来改变title标题了,至于分享的小图片,在网页源文件<body>标签后,加上<div style="display: none"> <img src="图片文件的绝对URL地址" /> </div>即可。
OK,大概分享办法就是这样,下载步骤三中的官方示例代码后,在PHP文件夹下sample.php是调用API接口的示例文件。
服务器平台建议使用新浪云SAE,邀请注册地址:https://www.sinacloud.com/public/login/inviter/gaimrn-mddmzeKWrhKWnaoGem699eIGvfoy6dg.html (可直接通过新浪微博授权登录,通过此链接注册可获得200免费云豆奖励,首次充值可获得600云豆奖励)
另外注意一下,2017.03.01起微信iOS客户端将升级为WKWebview内核,在WKWebview中将暂不支持cache jsapi。 详情请参考https://mp.weixin.qq.com/advanced/wiki?t=t=resource/res_main&id=mp1483682025_enmey
其他可拉到底部看下文章评论,其他网友的反馈和建议。

 鄂公网安备 42112302000017号
鄂公网安备 42112302000017号